
Easy Javascript! – Mengenal Fungsi Selector Pada Javascript
Easy Javascript (Selector)
Laboratorium FIT – Easy Javascript ! (Simple Selector). halo teman-teman, pada postingan kali ini kita masih akan bermain-main dengan javascript. Sebelumnya kita telah membuat function sederhana untuk menampilkan alert. Buat yang belum membaca bisa dibaca pada tautan berikut ini Easy Javascript ! (Simple Function) . Sekarang kita akan menggunakan salah satu fungsional lain dari javascript yaitu selector.
Selector
sebelumnya kita kenalan dulu sama selector yuk. Selector merupakan bagian dari utilitas, tools, atau function yang digunakan untuk memanipulasi element yang terdapat pada halaman web. sederhananya, temen-temen engga perlu ngerubah style ataupun content yang terdapat pada web secara hardcode (mengubah langsung dari sourcenya). temen-temen dapat menggunakan javascript selector untuk mengubahnya secara langsung melalui proses interaksi pada browser.
Seperti biasa langsung saja kita praktikan fungsi tersebut ya, karena kalo berlama-lama di teori mungkin akan membuat kalian bingung 😀
Count Me
Count me itu apa ?, temen-temen engga perlu bingung ya. count me itu bukan fungsi atau apapun yang berkaitan dengan javascript. count me itu nama program yang saya buat, temen-temen bisa menggantinya dengan apapun yang kalian inginkan :D.
Program ini sangat sederhana, intinya hanya menambahkan dan mengurangi saja. oke langsung saja, berikut ini source codenya.

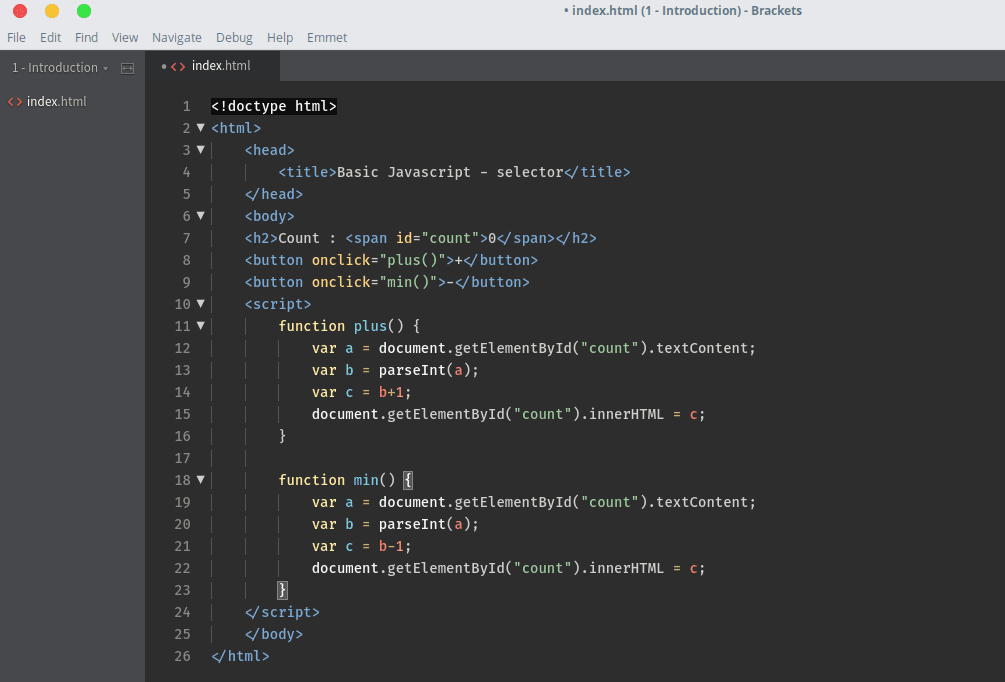
Easy Javascript Selector Source Code
Selectornya yang mana ?. Santai, kita akan breakdown source code nya step by step. pertama kita lihat didalam tag <body> terdapat empat element yaitu <h2>,<span>,<button> dan <button>. kemudian kita perhatikan dalam tag <span> terdapat sebuah attribute “id”. Apa itu “id” ?, id merupakan penanda bahwa element tersebut unique. dalam sebuah web page kita tidak bisa memiliki id yang sama. hal tersebut bukan berarti kita tidak boleh menggunakan lebih dari satu element yang sama ya, kita bebas menggunakan sebanyak apapun element yang kita mau. Pengecualian untuk penggunaan attribute id pada element, karena id itu unique. nah id tersebut dapat digunakan apabila kita akan menggunakan selector. sebenarnya tidak hanya id, kita bisa menggunakan name, classs, tag, atau bahkan elementnya secara langsung. nanti setelah selesai dalam tutorial ini temen-temen bisa langsung mencobanya ya.
Kemudian, pada line 8 dan 9 terdapat tag <button>, didalamnya terdapat event onclick yang akan mentrigger fungsi yang terdapat didalam tag <script>
Function plus() dan min()
pertama fungsi ini akan mengambil konten yang terdapat pada tag <span> dengan id count untuk kemudian akan di tampung pada variable a. pada tahap ini selector yang digunakan yaitu getElementById. untuk menggunakan selector ini patternnya sangat sederhana yaitu document.getElementById(“id dari element”). kemudian, setelah variable a terisi content dari element yang memiliki id “count”, content tersebut akan dirubah menjadi integer melalui fungsi parseInt. kenapa harus dirubah ke integer ?. hmm, untuk melakukan proses perhitungan kita perlu data berformat number. variable bertipe string atau kata tidak bisa kita gunakan sebagai parameter dalam aritmetika. selain integer tipe data lain yang bisa kita gunakan dalam aitmetika yaitu float.
selanjutnya, saat data telah dirubah ke dalam tipe data integer dan ditampung dalam varible b. Tahap selanjutnya, pada variable c data akan ditambahkan 1 dalam fungsi plus(). sebaliknya untuk fungsi min() data akan dikurang 1. hasil dari penjumlahan atau pengurangan yang telah ditampun dalam variable c akan dioutputkan pada element count melalui fungsi selector document.getElementById(“count”). innerHTML.
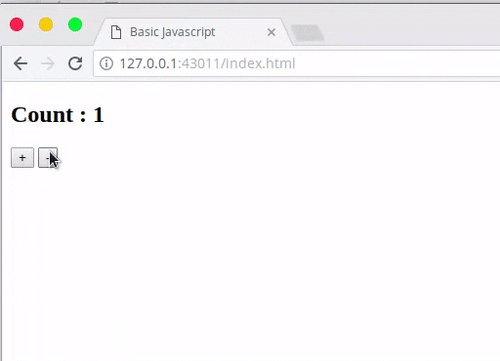
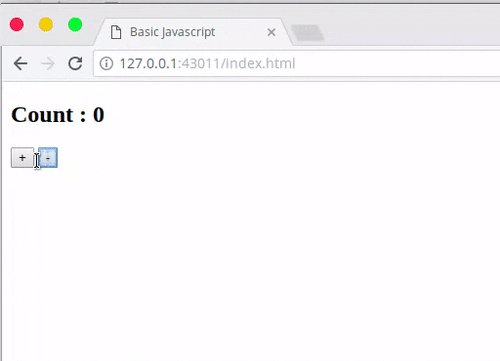
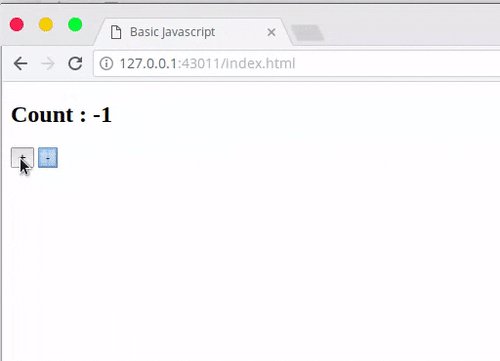
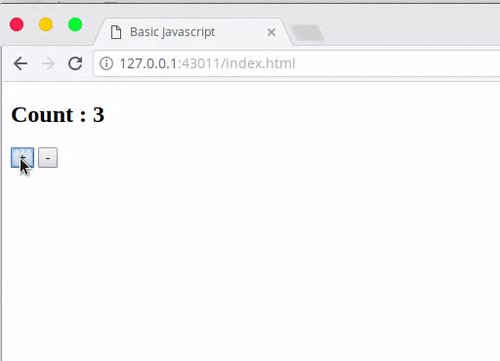
Output
Hasilnya kurang lebih akan menjadi seperti ini :

Easy Javascript Selector output
Mudah bukan ?. Sepertinya saya cukupkan dulu tutorial ini sampai disini ya, sampai ketemu lagi ditutorial berikutnya 😀
Selamat beraktifitas, semoga bermanfaat 🙂
Aslab: Choerul Umam