
Prinsip UI/UX
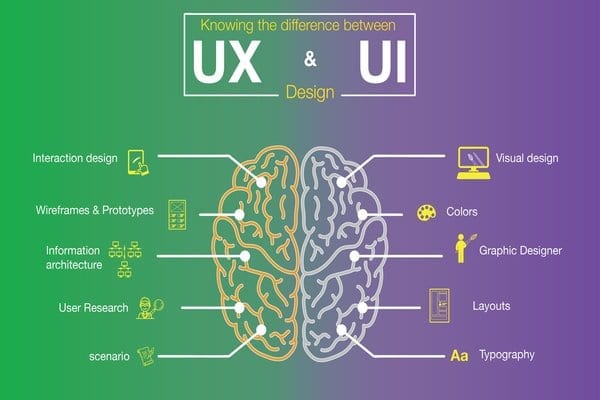
UI ( User Interface) dan UX ( User Experience) adalah hal yang penting dalam perancangan perangkat lunak berbentuk apapun. Kali ini saya akan menjelaskan beberapa prinsip dasar dalam UI/UX.

courtesy: techjini.com
-
Desain Seharusnya Fokus pada Sebuah Pengalaman
Orang tidak selalu mengingat informasi yang ditampilkan, tapi akan mengingat yang mereka rasakan. Seperti advertisers yang fokus menjual untuk menarik perhatian kita. Geoffrey James pada Inc.com artikel mengatakan, “Bukanlah informasi itu sendiri yang penting, melainkan bagaimana efek dari informasi tersebut kepada audiens”.
Itu mengapa UI/UX desain menjadi salah satu bagian utama dari pengembangan web dan aplikasi. Tampilkan kombinasi dari teks, gambar, layout dan interaktif elemen lainnya dengan efektif untuk memberikan pengalaman yang menyenangkan bagi audiens, tidak sekedar tampilan informasi.
Dengan semua kompleksitas dan kuantitas informasi yang ada, perbedaan adalah faktor penting. Seperti halnya saat ini, banyak perusahaan yang semakin lebih visual, lebih bercerita, dan menampilkan emosi untuk membuat mereka menang dibandingkan kompetitornya. -
Orang Mengamati Website, bukan Membancanya
Buatlah website Anda menjadi menarik untuk dilihat. Itulah kenapa menggunakan infografis menjadi sebuah standar jika orang ingin melihat tumpukan data dan instruksi. Poinnya ialah Anda mungkin tidak akan membaca semua hal dalam sebuah artikel, namun Anda akan mencari headline dan mencari hal menarik yang ingin Anda lihat. Membuat tampilan antarmuka menjadi menarik dengan lebih simple saat ini adalah cara terbaik mendatangkan audiens.
-
Pengguna Menginginkan Simplisitas dan Jelas
Hanya 0,5 detik kesempatan Anda untuk menentukan apakah audiens menarik pada website Anda atau tidak, jika tidak mereka akan beralih ke website lain. Jadi pertimbangkanlah website atau aplikasi Anda agar mudah digunakan audiens. Sebuah desain yang konsisten sebenarnya ialah salah satu hal yang membuat audiens jadi lebih mudah melihatnya. Karena mereka telah familiar dengan komponen, kebiasaan, warna dan estetik dari website Anda.

-
Ketahuilah dimana Anda Harus Kreatif dan dimana Anda Menggunakan Pola Desain yang Sama
Berhati-hatilah menginovasikan pola UI baru terhadap pola desain yang sama dimanapun. Kebanyakan tampilan seharusnya telah familiar bagi audiens. Contohnya, link seharusnya tetap kelihatan seperti link, tombol seperti tombol. Terlalu kreatif terhadap pola desain akan membuat audiens bingung, gunakanah pola yang terstandarisasi.
Navigasi, URL, dan penempatan tombol seharusnya menjadi fokus sebelum mendesain estetik. Itulah kenapa praktik terbaik untuk wireframe tanpa desain estetik untuk memulai dengan fokus dengan layout awalnya. -
Desain untuk Menarik Perhatian ‘above the fold’ dibanding Mendesain Segalanya‘above the fold’
Pertama, mendesain ‘above the fold’ harus diletakkan dalam konteks. Tipe fold pada varian perangkat berbeda-berbeda. Contohnya pada laptop bisa menjadi 3 kali lebih kecil dibanding komputer desktop dan perangkat mobile bisa 2 kali lebih kecil dari laptop.
Ini berarti konten pada fold ialah penting, lebih penting dibanding menarik perhatian audiens. Sangat simple bahwa segala hal yang penting diletakkan ‘above the fold’. -
Scrolling Kadang Lebih Baik dibanding Paging
Saat ini website lebih panjang dibanding website dahulu. Contohnya Amazon menjual Kindle terbaru, jika Anda mencetak halaman terseut maka akan menghasilkan seperti 17 halaman panjangnya. Ada hal umum seperti mengatakan “klik itu mahal dalam kegunaan”.Orang tidak akan mengklik jka Anda tidak mendesainnya dengan banyak. Pad akhirnya, kenbanyakn kita lebih mudah dan cepat melihat rute pada hal yang kita butuhkan.
Faktanya ialah kita sangat cepat melihat sebuah website (lihat no.2), namun rata-rata wbsite di refresh di 6,5 detik. Apa yang sebaiknya Anda lakukan? Klik untuk 4 bagian untuk menemukan informasi dengan memakan 27 detik atau melihat halaman yang lebih panjang numn hanya memakan waktu 5-10 detik? -
Bangun Responsif Desain yang Bagus vs. Skedar Responsif Desain Biasa
Menjadikan website responsif sudah menjadi kewajiban saat ini untuk menyesuaikan kebutuhan berbagai akses untuk gadget. Sebagian kita hanya mendesain responsif website dengan memberi proporsi ukuran gambar dan teks hanya untuk menyesuaikan saja menjadi responsif. Dan ada perbedaan antara memiliki desain responsif dengan desain responsif yang bagus. Jadi, coba lihatlah website Anda saat ini pada perangkat mobile gadget.
Terimakasih.
Referensi :
okyasha7.blogspot.co.id/2014/11/7-prinsip-uiux.html
https://www.indosmartdigital.com/artikel-62-10-hukum-steve-krug-tentang-kebergunaan-web.html
https://blog.wonderlabs.io/mari-berkenalan-dengan-ui/ux-design
Author: Dilraj Putra – Aslab Komputer 2017